

When I worked at Bluehost, I had the opportunity to be the product manager for the user management application (control panel). Our objective was to make it easier to use and to support new hosting services. I built out a number of prototypes and a style guide to help the dev team.

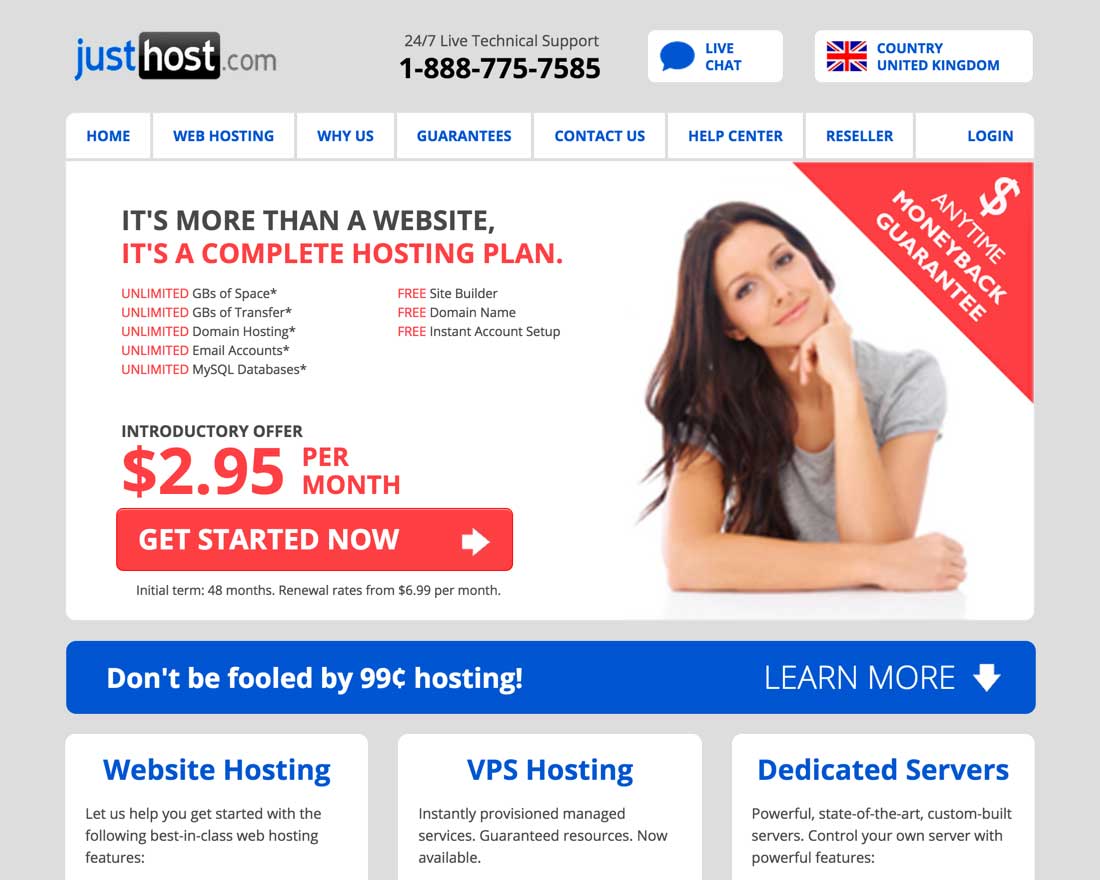
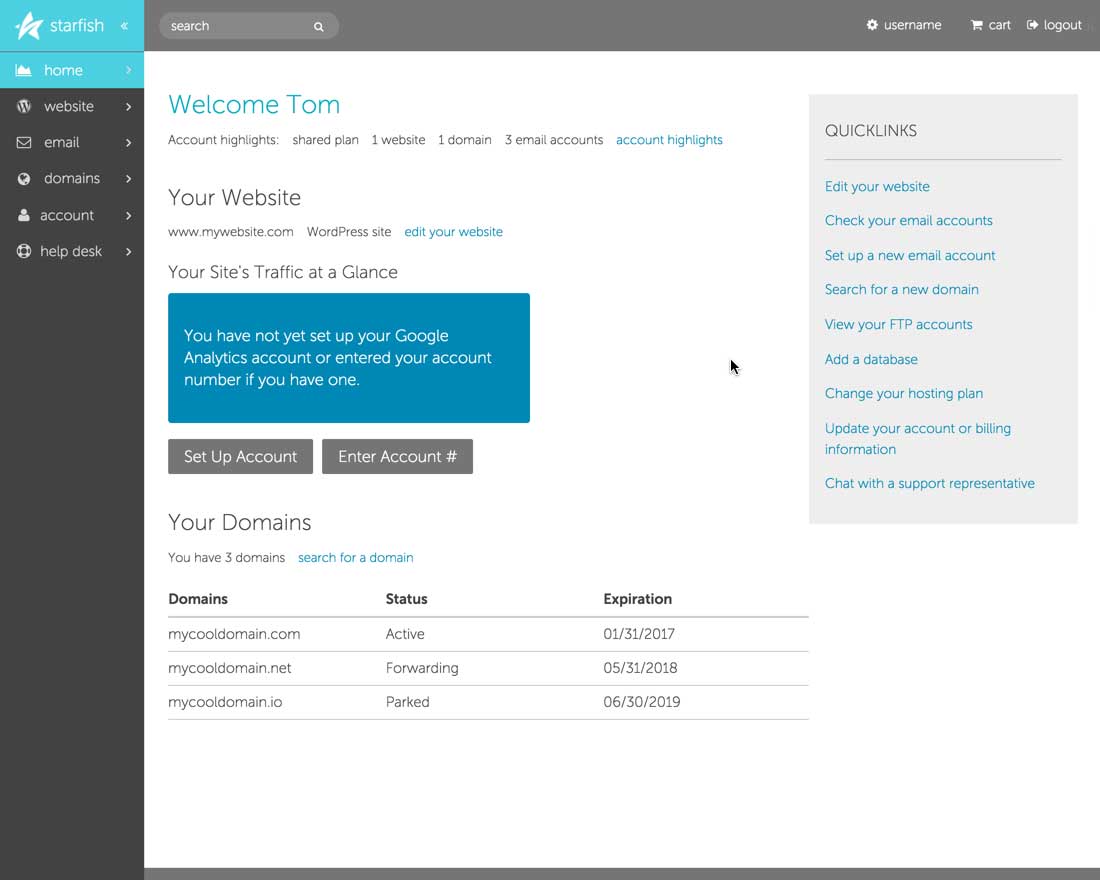
One project I worked on was redesigning Justhost's website, which was one of our brands. Based on a design done by one of the graphic designers, I put together this home page prototype. We did implement it and it remained live for quite a while.

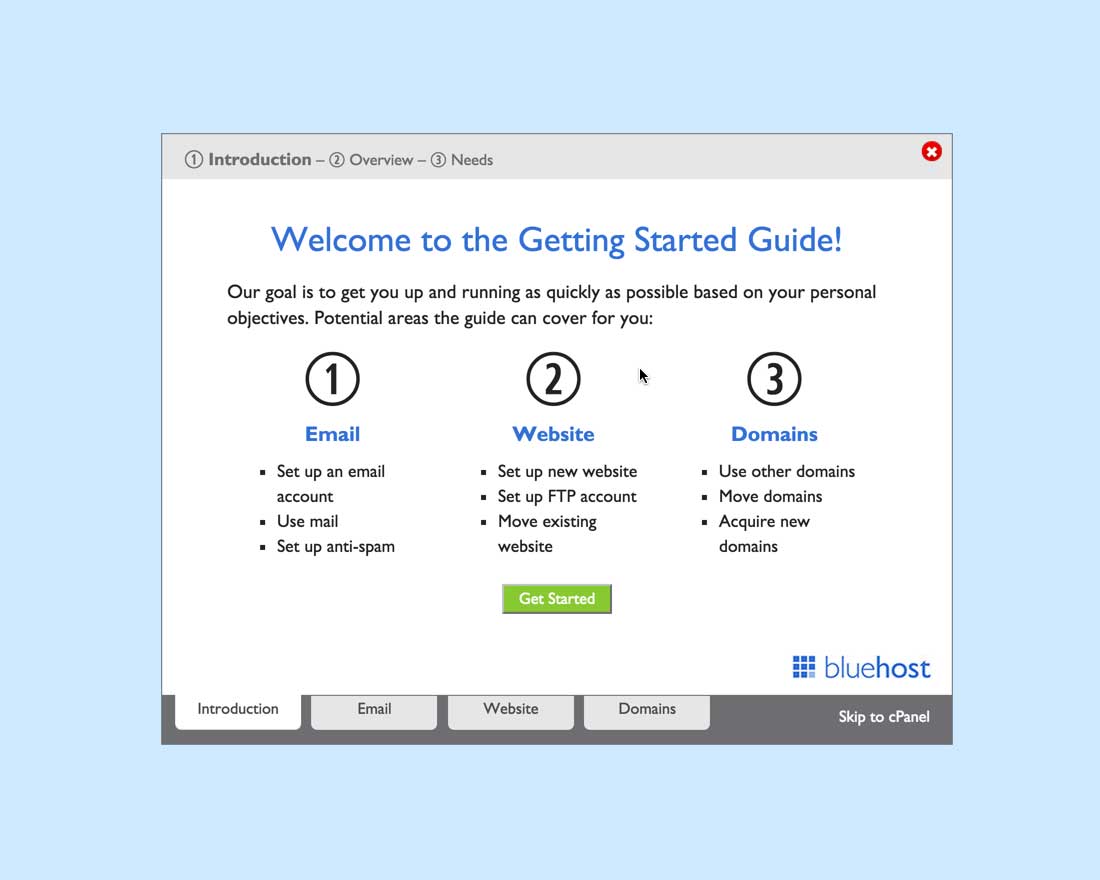
One big challenge we have is churn. It is just too difficult for many users. Building a wizard to simplify building your website can be a bit challenging. I created this wizard as a first step to helping onboard customers. It didn't get implemented, but it led to reviewing alternatives to create better onboarding.

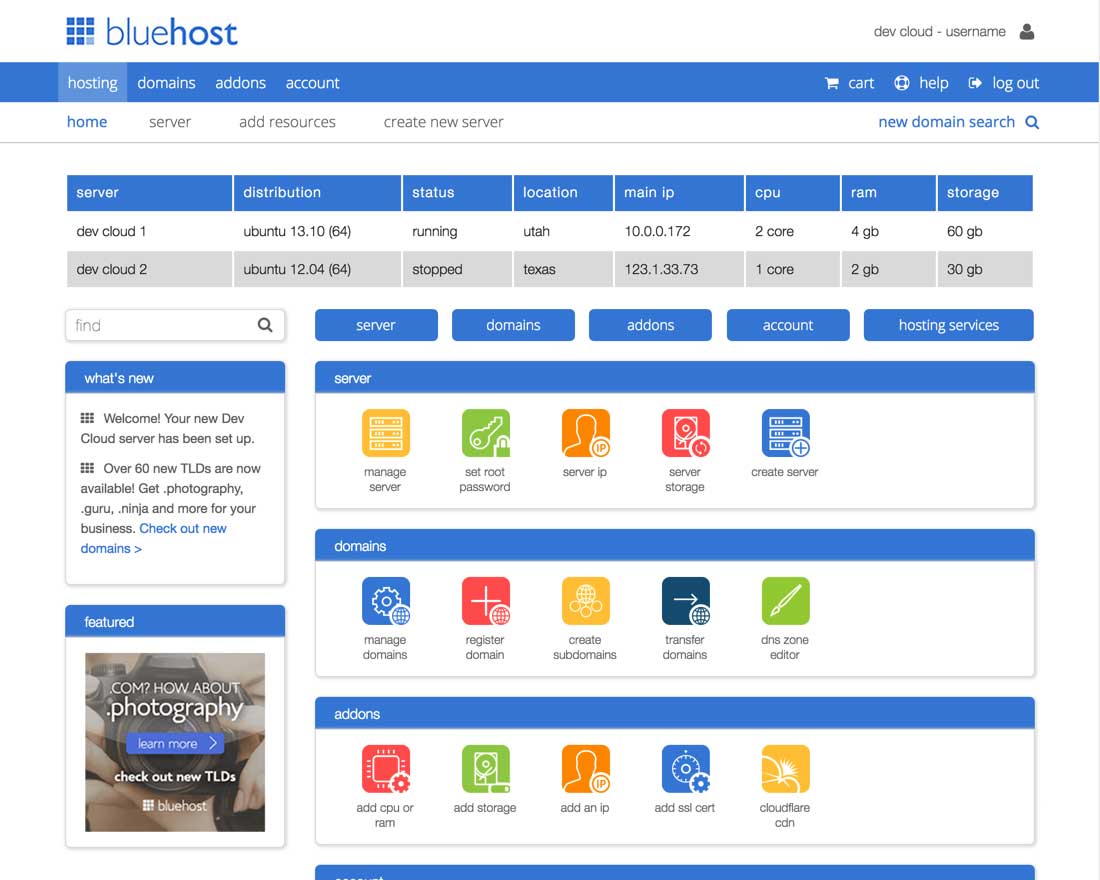
One new hosting service we worked on was a Dev Cloud product. I designed this cloud server management page based on the Bluehost control panel. This prototype was built using Foundation 4, a css framework. It is fully responsive leveraging Foundation's awesome multi-device support.

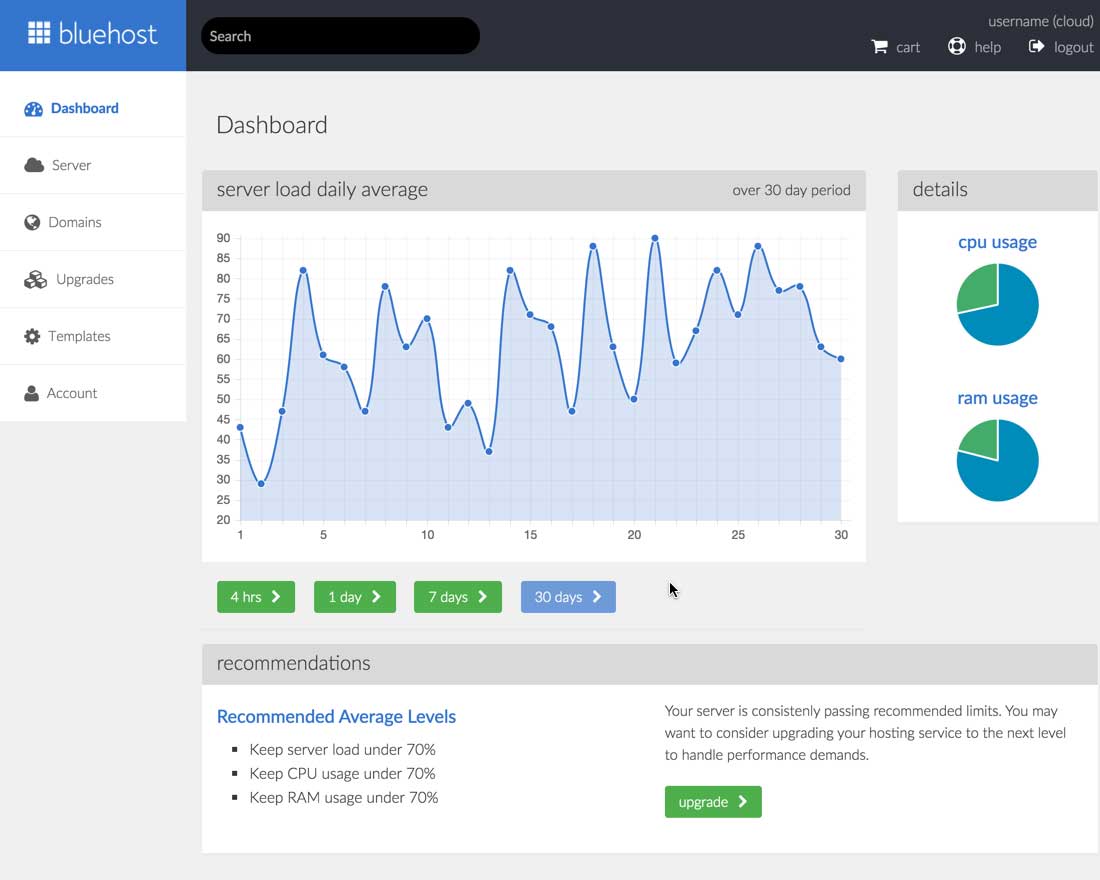
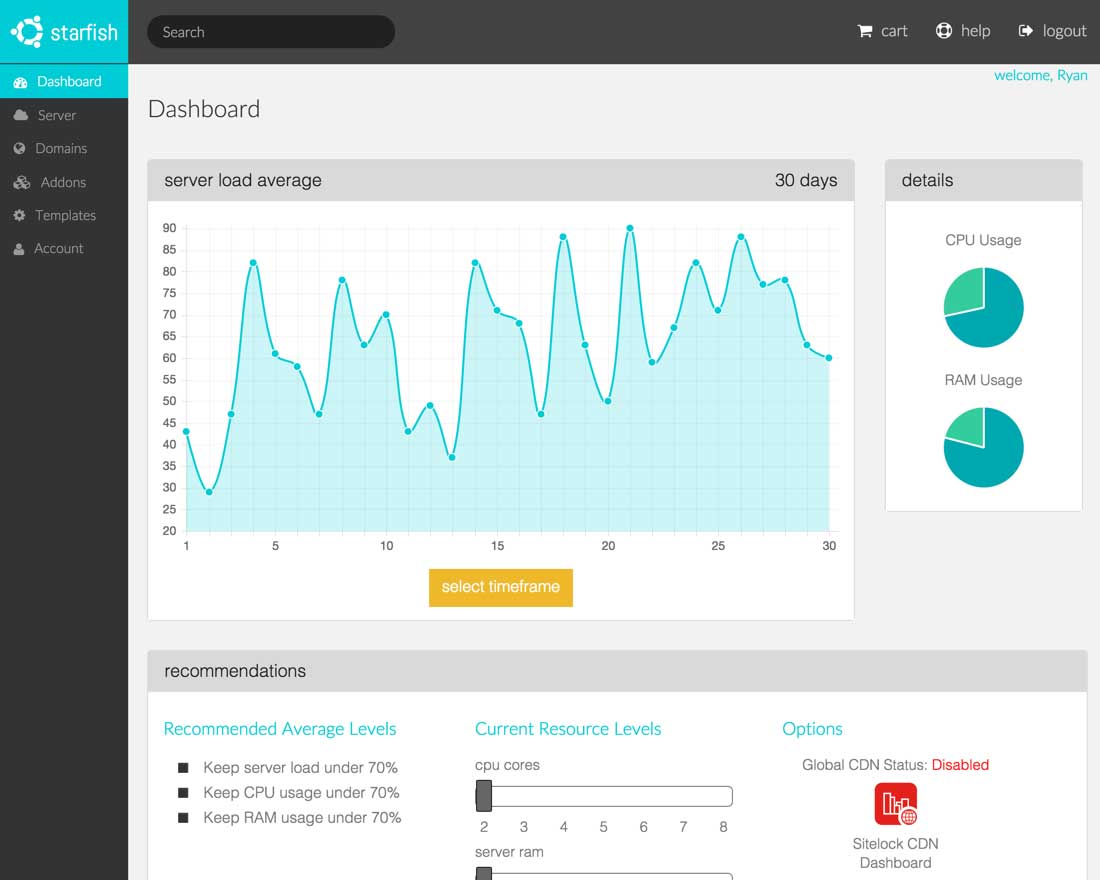
After a second refresh of our control panel UI, I felt it was time to look at some new options. We wanted to begin providing a dashboard to give the user more feedback on how their site was going. This prototype is one that I thought had some merit and used it as the basis for further work.

For the next draft, I moved over to PureCSS, another CSS framework. It uses the same chart library (ChartJS) and a similar layout. Only two pages were completed with this prototype. This was more a chance to experiment with a new library.

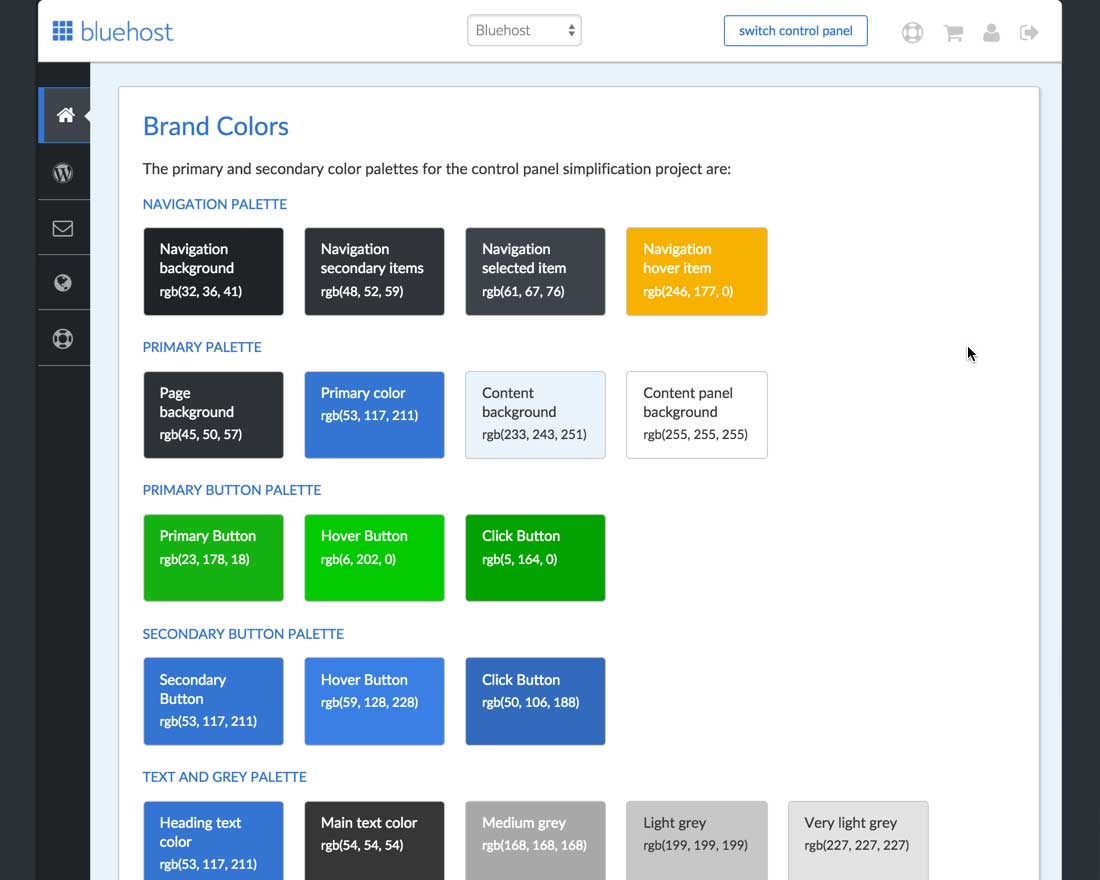
After learning more about UX design and the value of style guides, I started to work on a style guide prototype. It was to show the team and get feedback. The v1 style guide was built using PureCSS, Sass, Node Libsass and Grunt.

After getting feedback from the team, I updated the style guide for the Bluehost brands. The v2 style guide used the same tools as v1. This one added a brand switcher at the top of the page, showing the differences between brands.

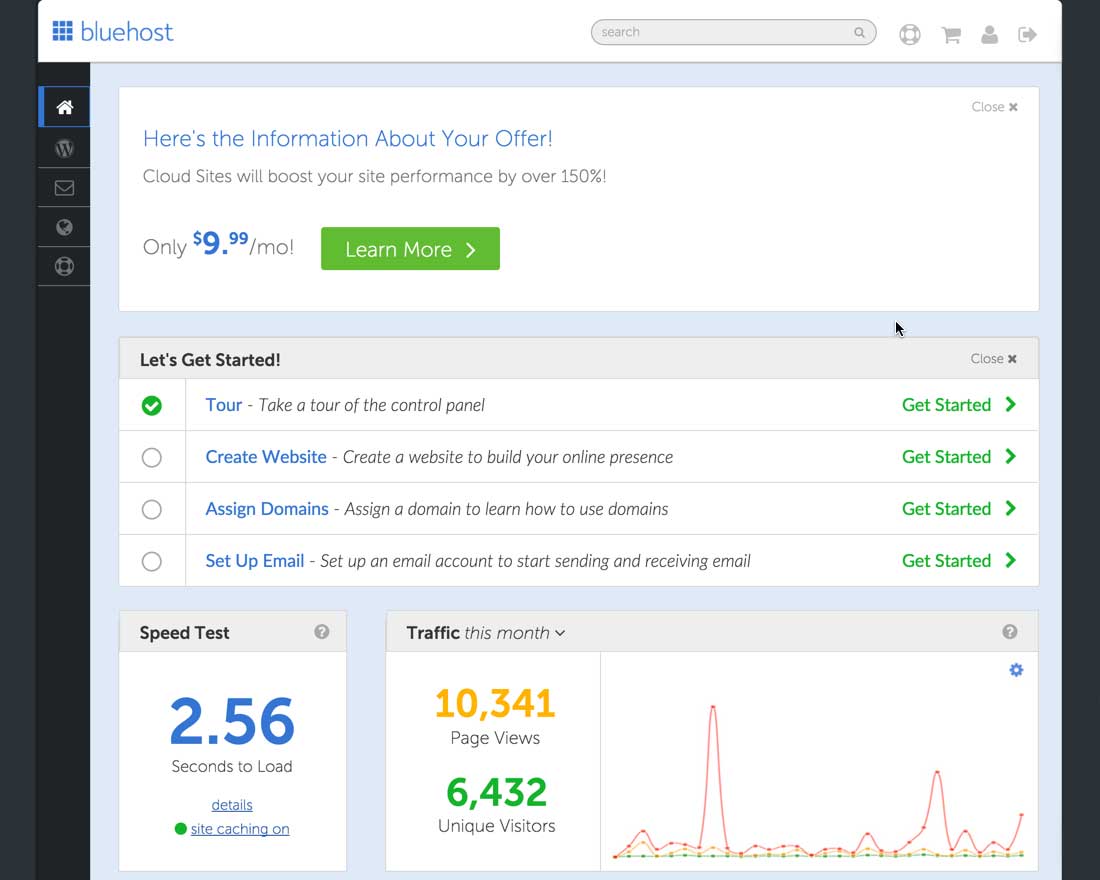
The last prototype I built was for a future revamp of the dashboard page. I planned for more dashboard "widgets" to be added, but this at least gave the idea. It was slightly different than the style guide, but just some refinements.